Webflow is a powerful website design and development platform that allows businesses to create visually stunning and fully functional websites without coding. By connecting Webflow to Google Sheets using Coefficient, you can easily import your website data into a spreadsheet for further analysis, content management, and reporting.
This tutorial will guide you through the process of setting up the integration and fetching your Webflow data into Google Sheets.
Prefer video? Watch the tutorial here!
Advantages of Using Google Sheets to Analyze Webflow Data
- Centralized content management: Consolidate your Webflow website data in one place, making it easier to access and manage your content, assets, and ecommerce data.
- Customizable reporting: Create custom reports and dashboards in Google Sheets to gain insights into your website’s performance, content quality, and user engagement.
- Collaborative analysis: Share your Webflow data with team members and collaborate on content strategy, SEO optimization, and data-driven decision-making in real-time.
How to Install Coefficient in Google Sheets
Before we get started, you’ll need to install Coefficient in Google Sheets. Don’t worry, it’s a quick and easy process that you only need to complete once. Follow these simple steps to get started:
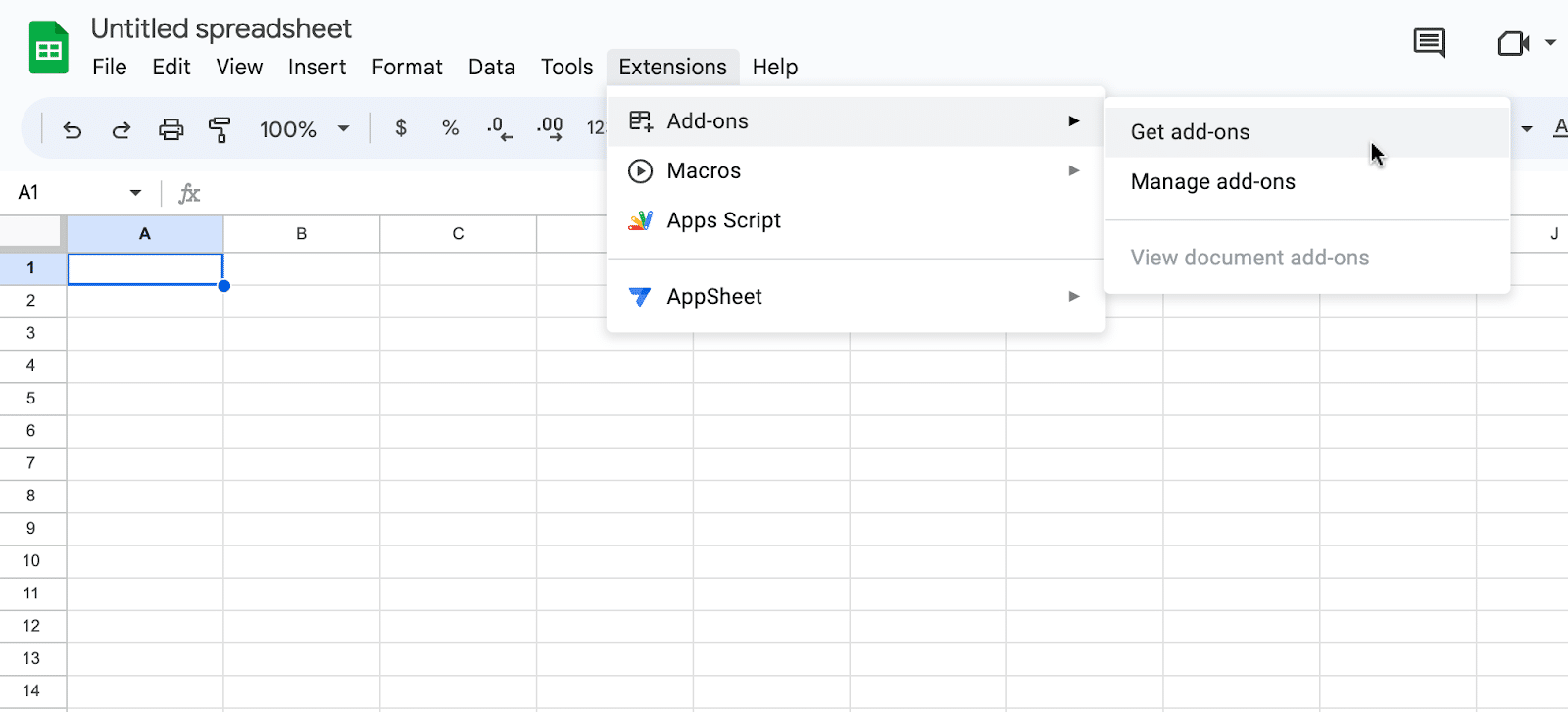
Navigate to the top menu and click ‘Extensions’ > Add-ons > Get add-ons.

This will launch Google Workspace Marketplace.
Type “Coefficient” in the search bar. Select the first app that appears.

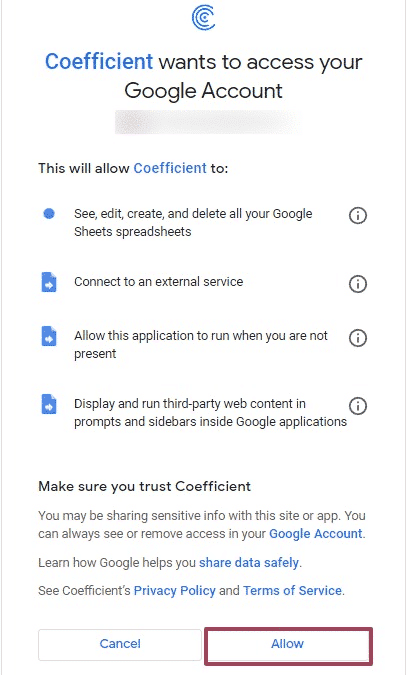
Grant Coefficient access your Google Account by clicking ‘Allow,’ when prompted.

Coefficient will appear in the extension menu of Google Sheets.
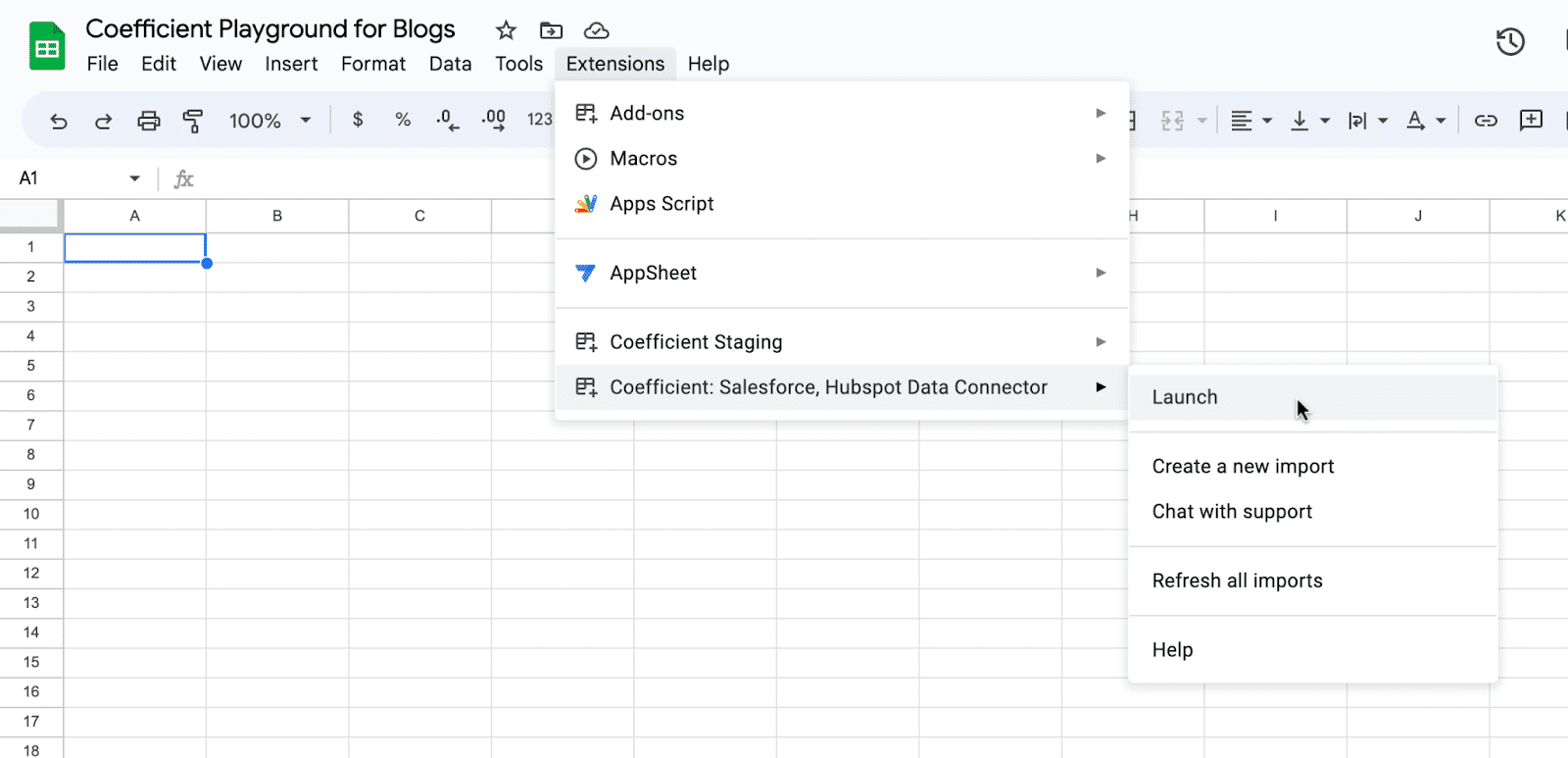
Navigate to the app and click ‘Launch.’

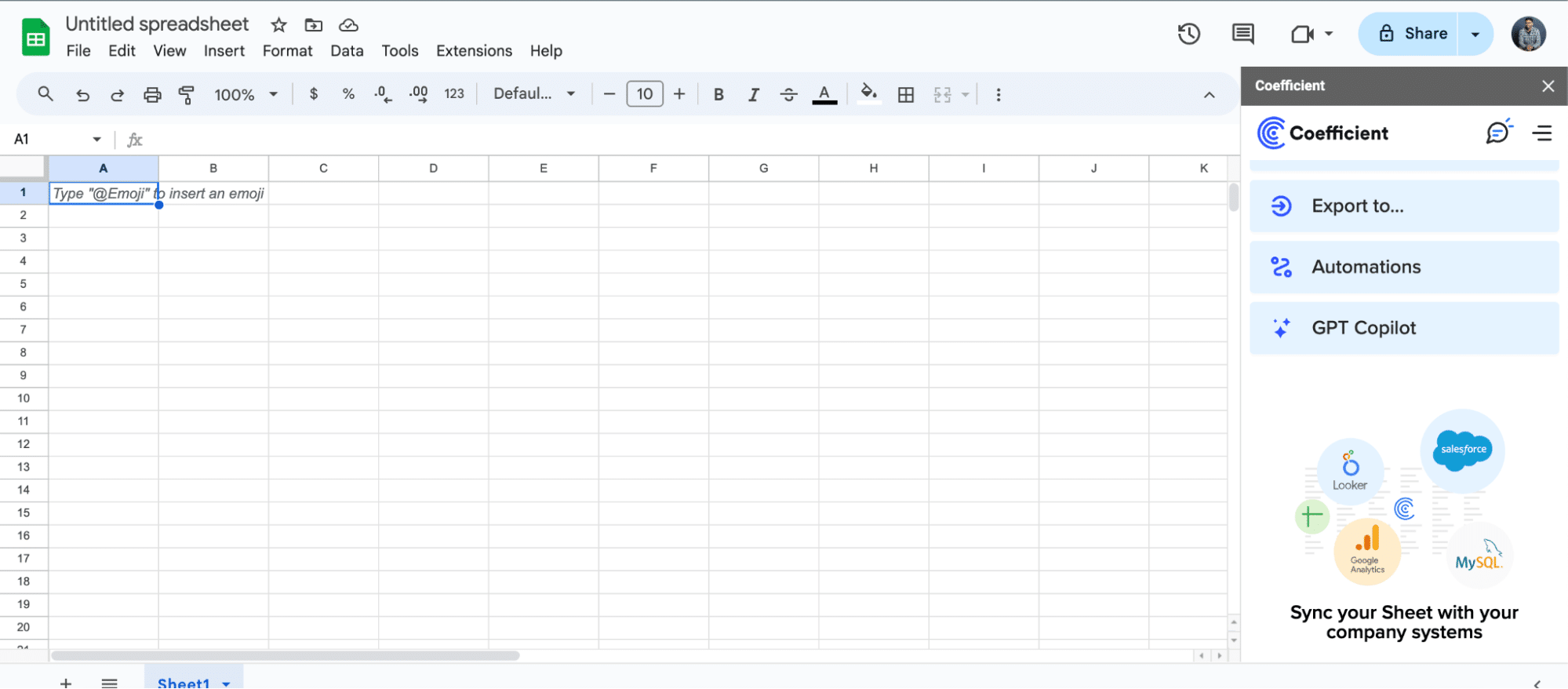
Coefficient will open on the right-hand side of your spreadsheet.

Step-by-Step Tutorial: Connecting Webflow to Google Sheets
Step 1: Open Coefficient and add Webflow as a data source
In the Coefficient sidebar, select “Import From.” Next to “Connected Sources”, click the blue “+” button.
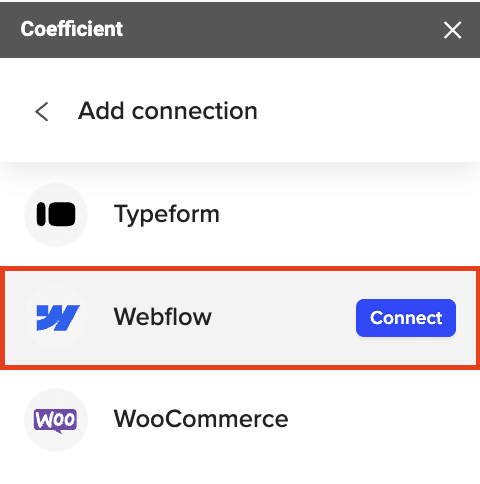
Scroll through the list of available data sources and select “Webflow.”

Step 2: Authorize Coefficient to access your Webflow account
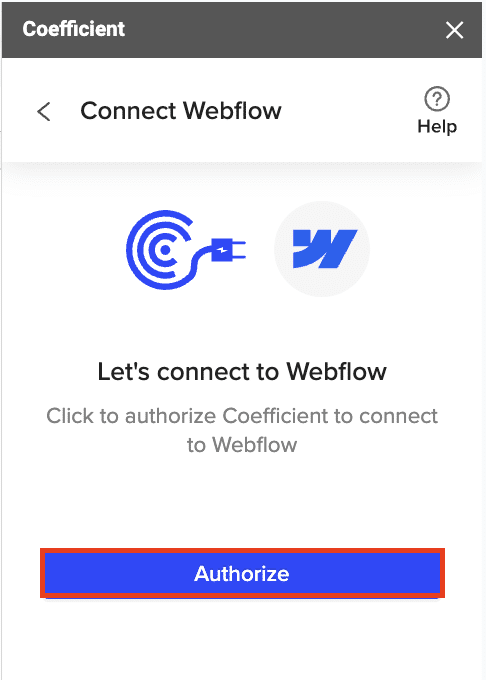
Follow the prompts to initiate the authorization process.

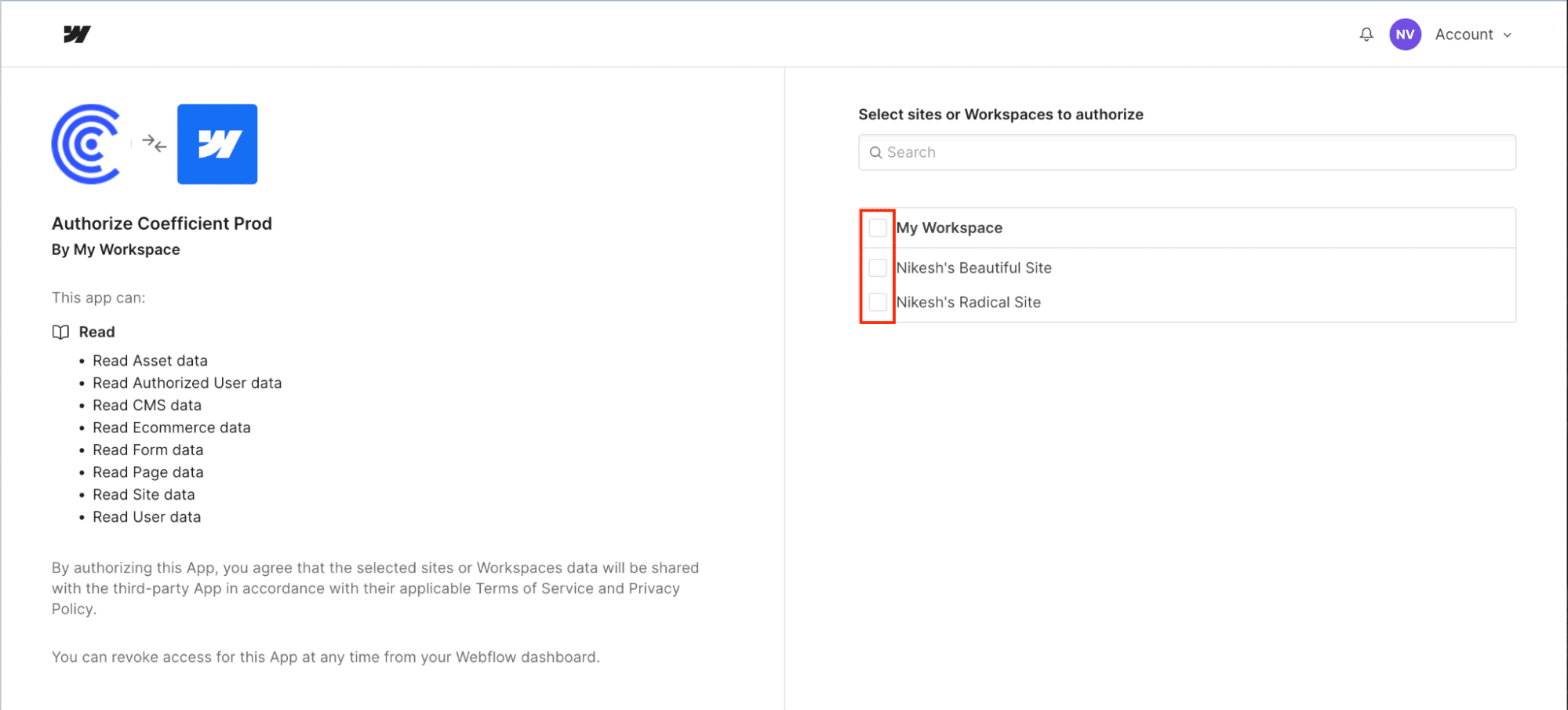
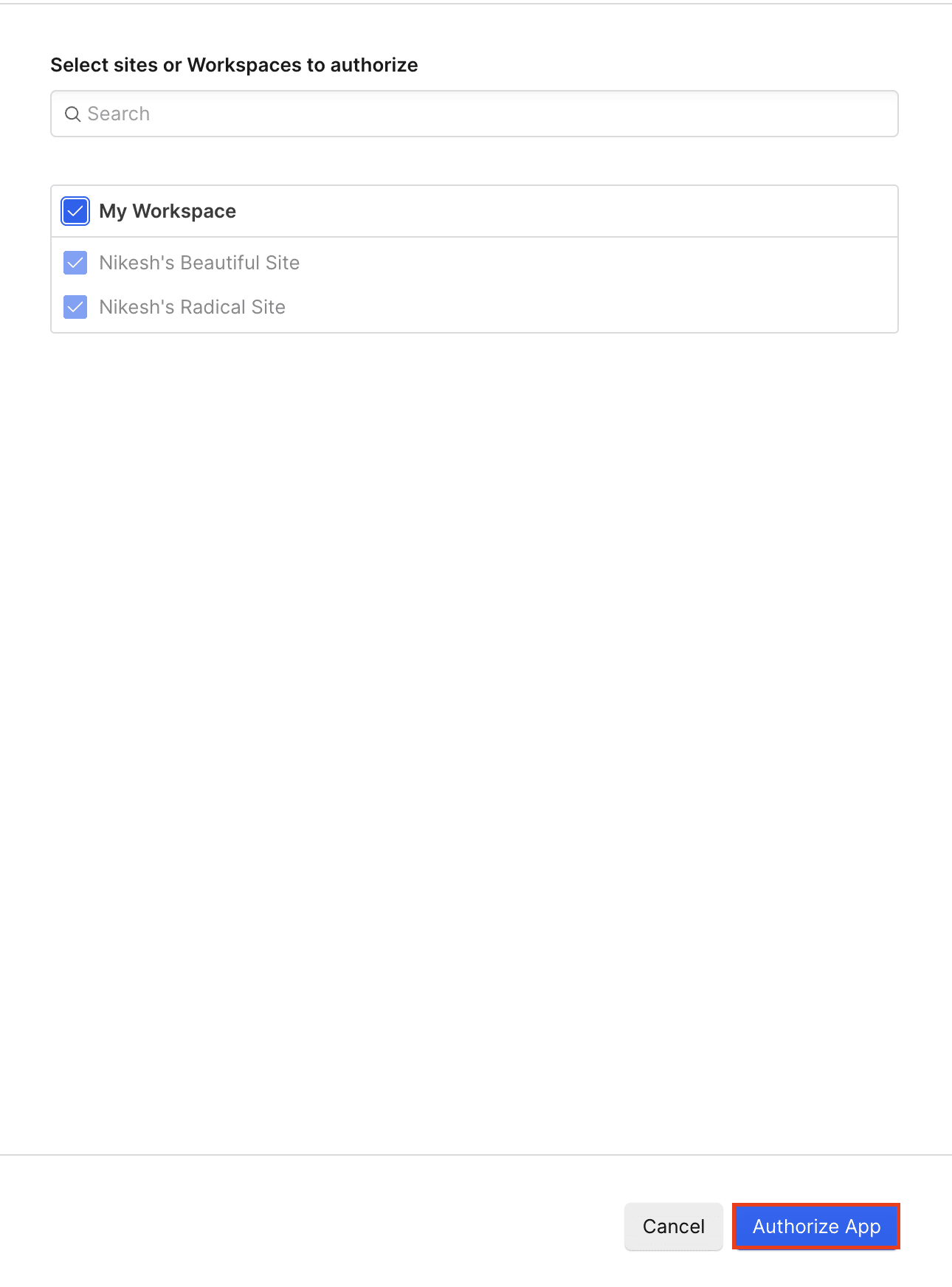
In the new tab that opens, select the sites or workspaces you want to authorize by checking the corresponding boxes.

Click “Authorize App” in the bottom right corner to grant Coefficient access to your selected Webflow sites and workspaces.

Step 3: Choose an object or report to import
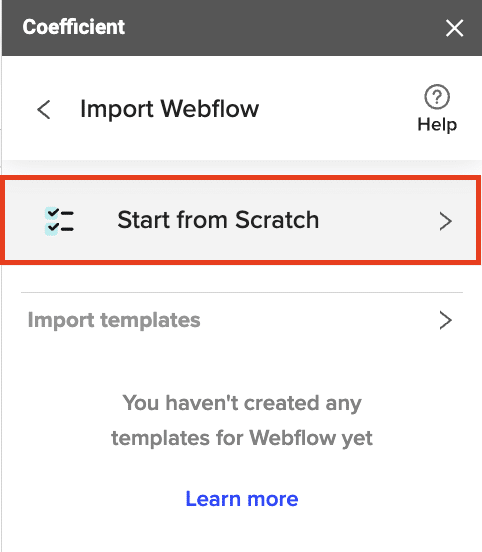
After authorizing the app, select “Start from scratch” to open the import preview.

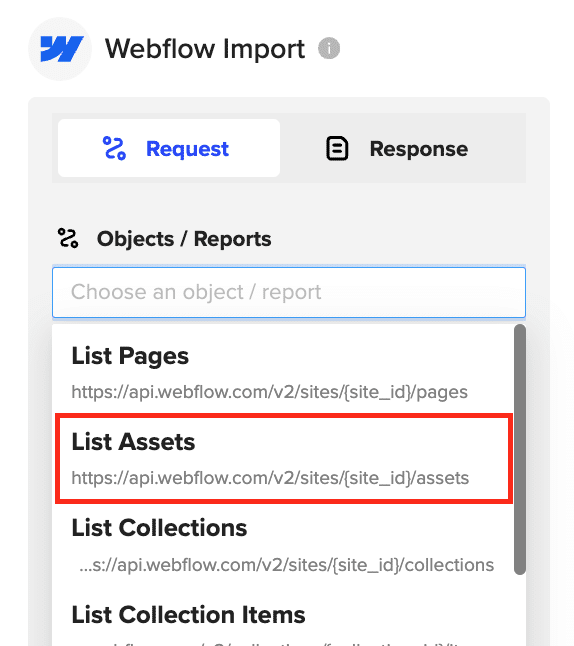
Explore the various objects and reports available for import, such as website data, marketing assets, orders, and more.

Stop exporting data manually. Sync data from your business systems into Google Sheets or Excel with Coefficient and set it on a refresh schedule.

Step 4: Configure your import settings
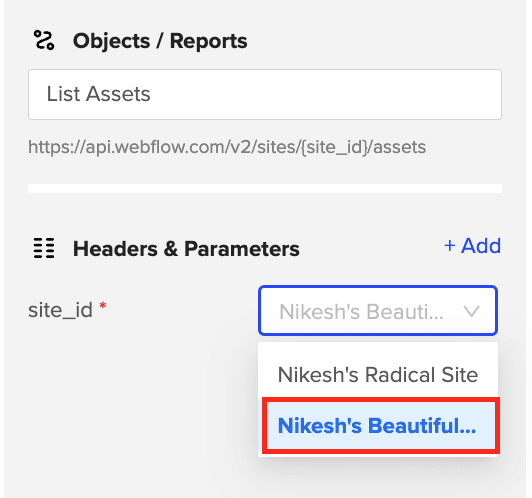
For this example, let’s select the “Assets” import.

Choose the desired site ID from the dropdown menu.

Click “Preview” to see the available data fields.
Step 5: Customize your data import
Select the specific data fields you want to include in your import by checking or unchecking the corresponding boxes.
Once you’re satisfied with your field selection and order, click “Import” to fetch the data into your Excel spreadsheet.

Step 6: Set up automatic data refreshes
To ensure your Webflow data stays up to date, set up a refresh schedule by selecting a frequency (e.g., daily at 9 AM) in the Coefficient sidebar.

With your data imported and the refresh schedule set, you’re now ready to explore the endless possibilities of analyzing and leveraging your Webflow data in Excel.
Use Cases for Analyzing Webflow Data in Google Sheets
- Content Audit: Create a comprehensive list of your Webflow pages to assess the quality, relevance, and update status of each page, helping improve SEO and user experience.
- Asset Management: Understand which assets are most frequently used to shape future content strategies and ensure consistency in branding.
- Collection Refinement: Use a spreadsheet view of all collections to understand and refine how different content types are structured, categorized, and displayed.
- SEO Optimization: Review metadata like titles, descriptions, and slugs across all collection items to ensure content is SEO-friendly and follows best practices.
- Inventory Management: Monitor inventory levels, SKUs, and restocking dates for ecommerce products, helping prevent stockouts and overstocking.
- User Management: Categorize users based on roles, permissions, and other criteria, making it easier to manage their access to different parts of your Webflow platform.
Tips and Tricks for Analyzing Live Webflow Data in Google Sheets
- Use Google Sheets’ built-in functions and formulas to analyze your Webflow data, such as calculating content performance metrics, identifying top-performing assets, or tracking ecommerce sales trends.
- Combine data from multiple Webflow objects and reports to create comprehensive website performance dashboards and content management tools.
- Leverage Google Sheets’ sharing and collaboration features to work with your team on Webflow data analysis, content strategy, and SEO optimization in real-time.
- Set up Coefficient’s automated data refreshes to ensure your analyses always reflect the most up-to-date information from your Webflow site.
Connect Webflow to Google Sheets in Minutes with Coefficient
Connecting Webflow to Google Sheets using Coefficient streamlines the process of importing and analyzing your website data.
By following this tutorial, you can easily fetch your Webflow data into a Google Sheets spreadsheet and take advantage of the powerful analysis tools available to gain valuable insights into your website’s performance, content quality, and user engagement.
Start using Coefficient today to supercharge your Webflow data management and analysis workflow. Get started with Coefficient now!